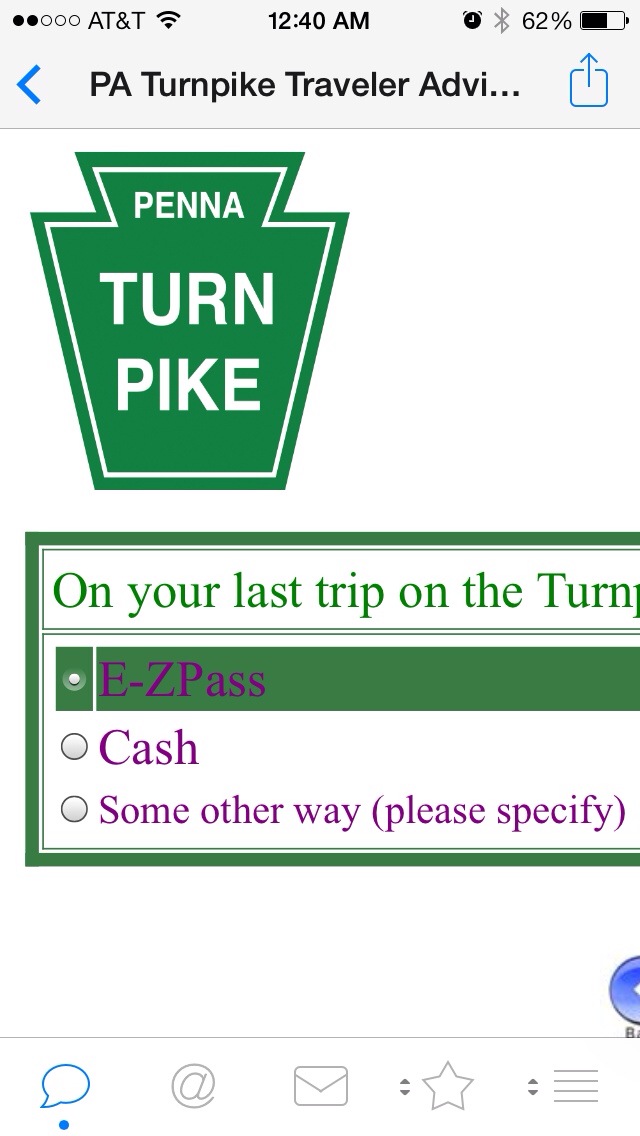
Today’s WTF design decision of the week goes to the survey designers for the Pennsylvania Turnpike Commission, who decided purple text with a green background color was a good idea.
Grammar
I’ve been dreaming about grammar.
I woke from a typical night of sleep (battled pirates, was a pirate, searched for granola bars in the surprise supermarket in the middle of the office, may have spent a few minutes as a gerbil, etc. etc.) with a very clear mental image of diagramming sentences on a green chalkboard just like we did in elementary school.
We weren’t using the standard sentence diagrams to explain how English works. We were using pseudocode. (Actually, we might have been using JavaScript. I’m not sure if that’s better.) We were setting and getting attributes for the sentence subject. We were running methods against the subject. We were translating the words into actions, just like sentences do.
The cat is angry.
Object.cat.mood = angry;
The cat howls.
Object.cat.takesAction(howl);
I read an article months ago about how a New York public school improved scores in all subjects by concentrating the curriculum around understanding conjunctions. If you don’t understand conjunctions, then you cannot connect two things. If you can’t connect two things, then you can’t explain their relationship. Think of the programming implications of that. “And” could be worked around relatively easily by repeating the structure of the initial sentence, but how do you express something as simple as the alternative structure of “or” in “Flowers are pink or blue”? How do you express the contrast of “but” if both “but” and “and not” are unavailable? Causality (“because”, “as”, “for”) is right out. If you don’t understand “because”, then you probably don’t understand “if….then” either. At that point, despite my efforts to keep the sentence structure in here as simple as possible, this whole paragraph has just been a jumble of words.
That bothers me. It’s been at least 32 years since I learned to read. I can’t remember a time that I couldn’t read, write, or think in complex structures. I want teaching grammar to be easier. I want everyone to be able to think about the beautiful complexity of the world with all their minds have to offer.
Another thing bothers me: computers can’t read. At least, mine can’t. Blame Apple or blame VoiceOver software in general, but there are vagaries in the English language that they have yet to nail. For example, heteronyms are words that are spelled the same, but not only are pronounced differently, they also have different meanings. When I read the sentence “The sewer collapsed,” I don’t know whether we’re talking about someone who darns socks, or a reeking pit of waste. (My brain tends to default to the reeking pit. Your milage may vary.) When we read a heteronym, we use the words around it to provide meaning. Most of the time, we find that context in the words after the heteronym. “Desert the the ship!” is clearly more about leaving than about arid wastelands. When we read aloud, we tend to scan ahead in a sentence like this one so we can guess which context, and which pronunciation, to use. Despite my computer’s full access to the file (page, etc.) and arguably faster processing time, VoiceOver reads the sentence with the wrong pronunciation, because it can’t understand the context of the words that surround it.
It feels like a solvable problem.
It feels like an object-oriented problem. Nouns are, after all, objects. They have attributes, which are other objects (mounds) or descriptors (adjectives). They have methods, actions that they take, which we call action verbs.
A pseudocode structure to sentence diagramming could solve both problems, because with the proper wrappers around the words in a sentence, we could teach better reading to both human and computer students. Not only that, but human students might be able to leverage the same class material to learn programming.
If you had caught me just before I fully woke up, and asked me to use pseudocode to diagram something written by Emerson, during that single split second, I could have done it. I could see the whole structure of the English language, and how it aligned with the pseudocode language my brain had created.
I had the whole problem solved, and now I couldn’t even tell you what pseudocode structure I used for a preposition.
Whimsy
Things I have done in the last three weeks
Hectic, harrowing, and headachey are the ways to describe the last three weeks, but so much of it is design-oriented I felt like it was time for a blog post.
- I attended Future Insights Live in Las Vegas and live-tweeted the conference sessions I attended. (In short: this is a great conference you should attend, despite it being in Las Vegas. Yes, I said “despite”. I’m a shy introvert who’s allergic to cigarette smoke and that place was a new circle of hell for me.)
- I built a new website called BorrowABlog.com. What’s that about? Well occasionally folks say they wish they had a blog to post to, but they only really have one or two things they occasionally want to write about. If that describes you, register, blog when you want, and link to your blog post from wherever.
- I built a website for close friends who lost their son to brain cancer, and are now raising money for cancer research. (I’d love to link to it, but the parents in question haven’t given it the thumbs-up yet.)
- I accepted a new position at work, moving from Interaction Designer back to Information Architect — with a lot of interaction design still in my future. I’m really excited to join my new team and stretch a bit more into the “UX generalist” role. It’s a little scary, too (what new job isn’t?) because I’ll be moving to a different division of the company and serving a different business group for the first time in thirteen years.
- I wrote two articles — like actual articles, not just tech writing — for aforementioned primary employer, which at some point will be published up on the main site. As an Engish major with heavy IT leanings (or a Software Engineer Poet, depending on the day) I’m really grateful to have the opportunity to communicate in words as well as designs.
In other words, life is full of change, but those changes are good.
Arrgh
Me (working on a month 3 of the same huge prototype): OK, so I need this cell to be 110px wide…
Internet Explorer 8: OH HAI I see you want this last cell to be 110px wide. I can do that no problem but first Imma gonna shift the contents of the cell to align left, mmkay?
Me: What?!? No!
Internet Explorer 8: Yup.
Me: Okaaaaay, what if I add a class=”right”, will you put it back?
IE8: Nuh uh.
Me: Align right? tbody class=”right”?
IE8: LALALALA I CAN’T HEEEAR YOU….
Me: (searches web frantically….) OK, this makes NO sense, but this cell’s in a table with a width of 100%…. so if I set the width of the cell to 13% instead of 110 px…?
IE8: Hey, I see you want to make the width of this cell 13% so Imma gonna put this cell back to right alignment, mmkay?
Me: I hate you.