
Colors carry the weight of a culture with them whether we like it or not. They also carry the weight of the user’s previous experience.
My grocery ordering system, Peapod.com, is doing a fantastic job of proving this true, to their detriment, right now. I’m in America, where red means “stop” or “don’t do it” or “negative consequences”. In the financial industry, for example, it’s generally used for a market loss (generally considered a bad thing). In traffic, it means stop. In the office, it means “power” or “aggression” – men wear their red power ties and a woman in a red dress is trying to stand out.
Only in our Chinese (or similar) neighborhoods is it considered lucky or good.
Green on the other hand, means many positive things – a gain in the financial markets, the ability to “go” in traffic, a soothing and natural and back-to-nature feel in most other things. Green paint is calming, green foods are healthy, green means good.
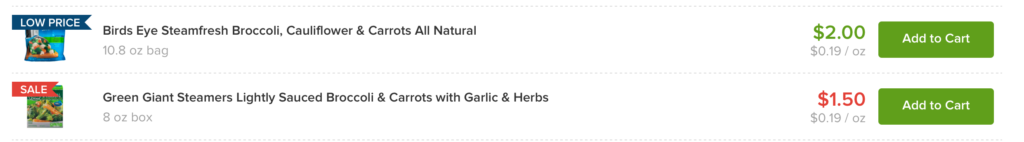
And yet… maybe to give all prices a sense of good?… all of the prices of food at Peapod are in a green font. That’s an interesting design challenge right there. If someone insists all prices are good, and green indicates good, then it makes sense that all prices would be green. But then when something goes on sale, that’s better than good… but there is no greener green (or at least Peapod doesn’t use one)… so items on sale are… red?
The red certainly stands out against a sea of green prices, but rather than encouraging me to buy, it throws me off. I don’t want the red thing, red is bad, except here red is good, so I do want the red thing, but red is bad, and ow my head hurts.
If it were me, and it’s not, I’d fight hard for “normal price” being black and “sale” being green and maybe “super sale” being extra bright green or something. Because fighting an entire culture of learned experience in a design is a difficult position to win.
