For those of you not on blue sky (the social media app) or even some of you who are: there’s an app called deck.blue that serves up blue sky in a tweetdeck (multi-column) interface that I’m trying out because the blue sky app won’t hold the place that I left off and let me go back to it.
Turns out deck.blue won’t do that either (is there a tweetbot for bluesky yet?) but while discovering that, I also discovered it has, well, janky scroll animation. I’m not sure I want to call it scrolljacking since this whole app (and all the other social media apps) is steeped in so much scripting that they all seem to write their own scrolling, but I digress.
When I asked them to stop it they asked me to clarify and I took a video of my screen and, well, here we are.
Hi! Sorry I’m posting this on my blog but deck.blue won’t let me upload a .mov file or an .mp4 file of my screen so I’m posting here.
I wrote:

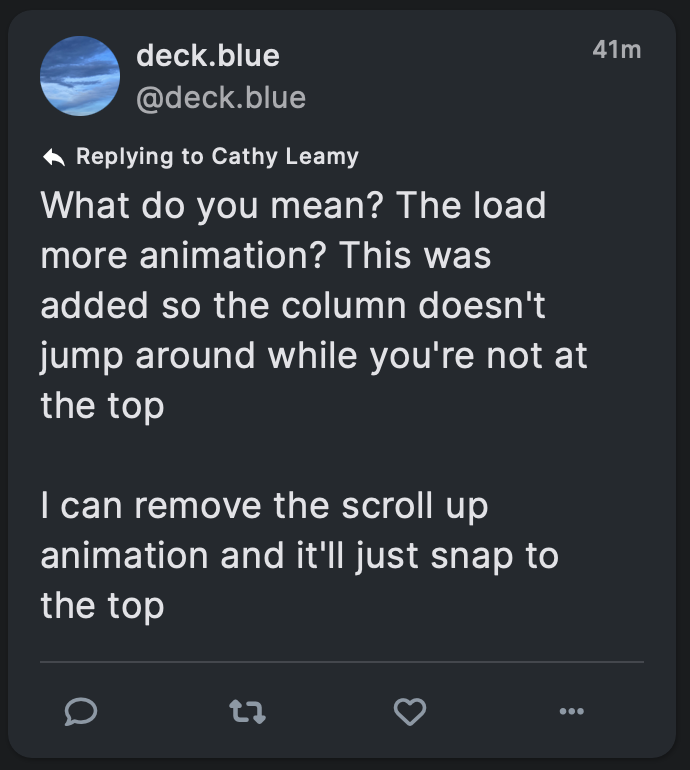
You replied:

I can remove the scroll up animation and it’ll just snap to the top
So let me clarify a few things because I’m not sure we’re talking about the same thing and even if we are, I’ve done enough tech support to know me setting context will help you.
I’m on Safari 16.6 on a MacBook Pro running the latest Ventura update.
I’ve got active accounts on twitter, Facebook, LinkedIn, tumblr, three Mastodon instances, Blue Sky, tiktok, Instagram[1]technically, it’s so damn annoying to use I avoid it and probably a few dozen come-and-gone social media accounts.
With the exception of tumblr[2]because tumblr’s threading mechanism is much more thorough than anyone else’s, mostly, plus I’m not reading the news on there, and tiktok [3]which doesn’t have anything one could call an “order” it’s just chaos you can flip through I read all of them in chronological order. Not reverse chronological order, actual chronological order.
In Tweetbot, on twitter that was easy because when I closed the app, it remembered what tweet I was looking at, and when I reopened the app I was still looking at that tweet, just with a lot more new tweets loaded “above” the screen that I had to scroll up to.
Since Tweetbot’s demise, my usual routine is to open a site, scroll down my feed until I recognize something, then slowly scroll up reading each post in turn, until I reach the top again. That way the posts make sense and I get to see everyone I’m following. (I don’t follow a lot of people on any given service because I learned on twitter that I’ve only got the time to read about 200 people worth of posts a day.)
What’s the issue?
The problem with deck.blue isn’t scrolling down, it’s my slow scroll up. I’ve got all the most recent skeets loaded loaded in memory I presume, because i just scrolled past them to get to my starting point. And as I scroll up, things seem smooth for a bit. Then suddenly the feed will jump down like half the distance of the column.
Alt text for video: Video of the column scrolling smoothly, then jumping position, then scrolling smoothly, then jumping position again. No audio. Sorry this alt is so pants, I’m still trying to figure out how to get wordpress to cooperate some days. Similar apologize if the video is taller than your browser.
So why’s this an issue?
First, as Nielsen-Norman point out about scrolljacking:
When it comes to scrolling, users have strong mental models: they expect to scroll vertically, at a consistent rate that is related to how they are physically interacting with their input device.
In most computer operating systems, the default scroll speed can be manually adjusted to be more sensitive or less sensitive, but it is always consistent. Users expect a consistent scroll rate across all the applications on their devices.
When a website alters the default scroll functionality, it “hijacks” the user’s control over their device and can generate disorientation.
So right off the top this is a usability issue because it breaks the user’s mental model, and when my mental model is broken I get grouchy and annoyed.
Second, there are a lot of people who find it easier to read when they have a strong visual anchor that they can associate with the line of text they’re currently reading. For example, people with dyslexia often find it easier to read printed (paper) text when they have a reading ruler to help them focus on a single line of text at a time.
A reading ruler works by reducing visual distractions and increasing focus. People with dyslexia often experience visual stress when reading, which can make it difficult to concentrate on the text. A reading ruler can help to reduce this stress by blocking out surrounding text and highlighting only one line at a time.
Now, I don’t have dyslexia, but I do find it much easier to read when I can reduce visual distractions and increase focus. I’m pretty sure everyone does. Over the (many) years I’ve worked on computers and the web, I’ve made it a habit to pick a specific location — usually the top of a window, but sometimes further down, with my pointer right next to the text — that marks the line I’m reading. Instead of reading down the page, I use the scrollbar to move the line of text I’m reading to my “reading ruler” point.
So when I’m reading something and then because of inconsistent scrolling speed a totally different set of content has moved to my “reading ruler” point, I get really damned frustrated. Now I have to scroll down, find what I was reading, move it back to my reading ruler point, and then continue reading — until it happens again. [4]This is also why sites that play hide-show games on scroll with their global headers can get in the fucking sea. Looking at you, Medium. STOP MOVING MY READING RULER YOU BASTARDS.
As a designer, then, I find this technical “glitch” to be bad design because it undermines the user’s mental model. As an accessibility professional, I have concerns that it increases difficulty and/or destroys the ability for someone with a reading disability like dyslexia to follow the content. As an armchair developer I have no idea why something would unevenly scroll when the content’s already loaded. [5]I suspect it has something to do with the skeet height? But have no idea why?
And as a user, well, I’m really hoping this is something you can fix, because I think it will give you a much more effective application. Bonus points if you can do the same thing as Tapbots and let me read in chronological order without having to find my place every time I launched the app or walked away for a few minutes.
Anyway, all of this isn’t to name-and-shame, it’s to say hey, here’s the problem I’m having, I can’t post my video on the app so please excuse me for using my blog, and maybe the people following along will learn some stuff about scrolljacking and accessibility and dyslexia while they’re here. Thanks for listening!
Footnotes
| ↑1 | technically, it’s so damn annoying to use I avoid it |
|---|---|
| ↑2 | because tumblr’s threading mechanism is much more thorough than anyone else’s, mostly, plus I’m not reading the news on there |
| ↑3 | which doesn’t have anything one could call an “order” it’s just chaos you can flip through |
| ↑4 | This is also why sites that play hide-show games on scroll with their global headers can get in the fucking sea. Looking at you, Medium. STOP MOVING MY READING RULER YOU BASTARDS. |
| ↑5 | I suspect it has something to do with the skeet height? But have no idea why? |